Lees in deze handleiding over:
1. Aan de slag met je design
2. Hoe te beginnen?
3. Template Designer
4. Back up maken van je template
5. Wat is een favicon en hoe maak je die?
6. Werken met HTML code in de templates
1. Aan de slag met je design!
De templates zijn geschikt voor onervaren gebruikers en gebruikers met kennis van HTML en
CSS. Met de design vormgever kun je de templates aanpassen naar geheel eigen design zonder
kennis van HTML en CSS. Heb je toch wat meer hulp nodig en je wilt een template op maat laten
maken? Starteenwinkel.nl kan je helpen bij het aanpassen van kleuren, extra sliders en andere
kleine aanpassingen. Uiteraard bieden wij jou als klant van Starteenwinkel.nl de beste prijs.
2. Hoe te beginnen?
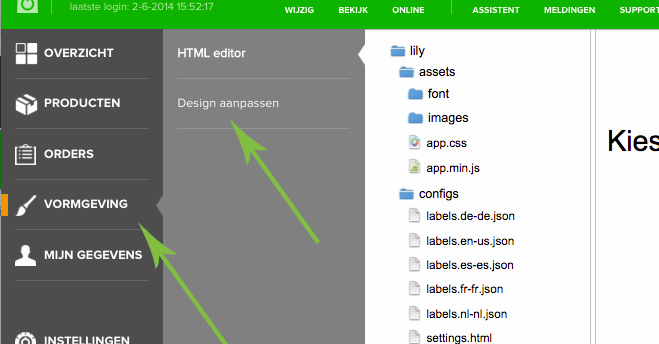
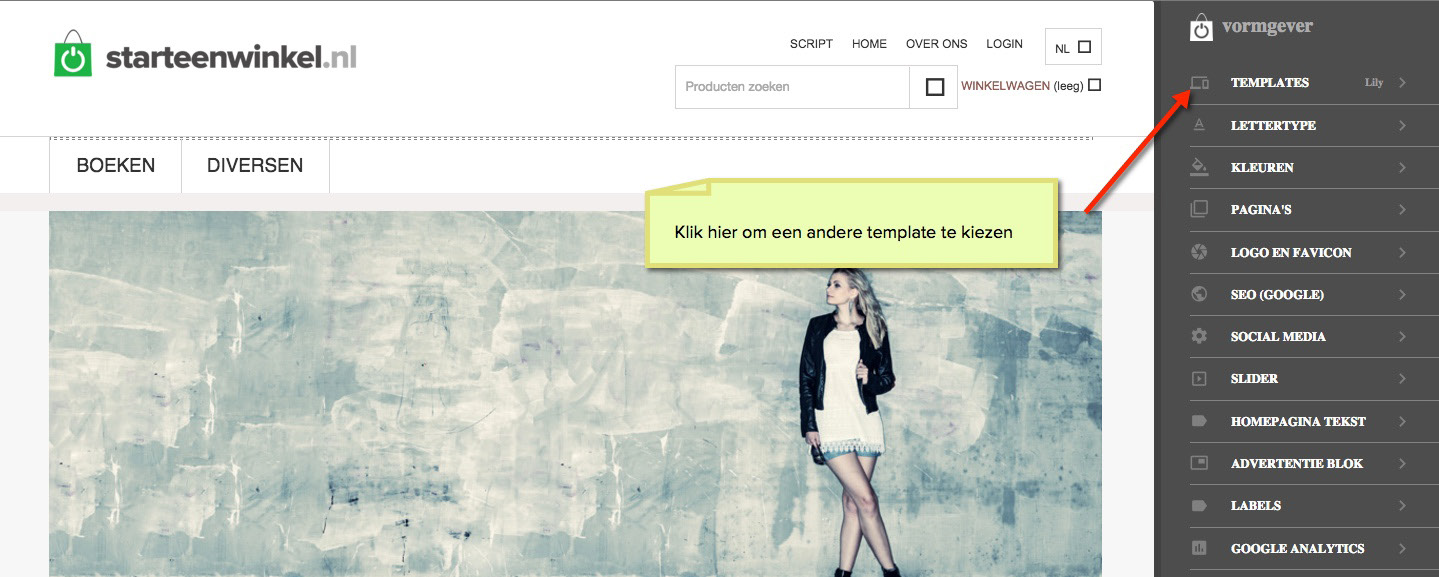
Je kunt een template kiezen door in de backend van je webshop te navigeren naar Vormgeving en
kies daar ‘Design aanpassen’. Je navigeert naar templates en daar zie je diverse templates en maak
vervolgens je keuze. Heb je een mooie template uitgekozen? Klik dan opslaan.


3. Template Designer
In het menu van de Designer kun je nu starten met het aanpassen van diverse elementen in
je template. Sommige opties zullen wij hier bespreken en andere elementen spreken voor zich
waardoor wij deze hier niet verder zullen behandelen.
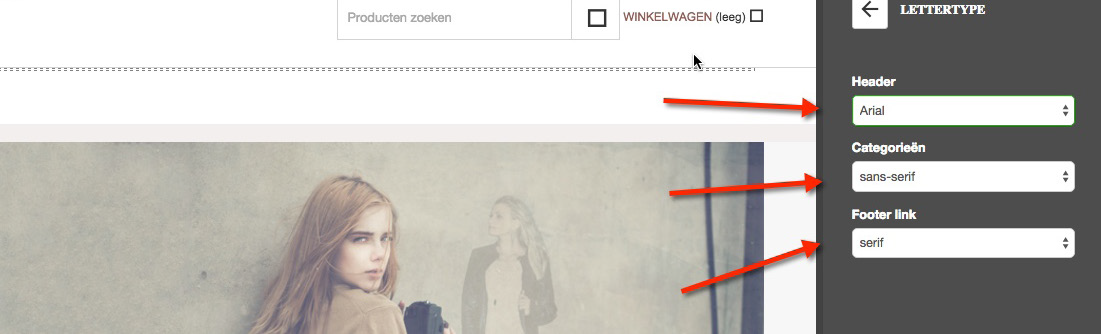
De eerste optie is het aanpassen van de lettertypes van je template. Bij elke template is er gekozen
voor een standaard lettertype; welke gemakkelijk is aan te passen in diverse andere lettertypes
voor verschillende secties in de template.
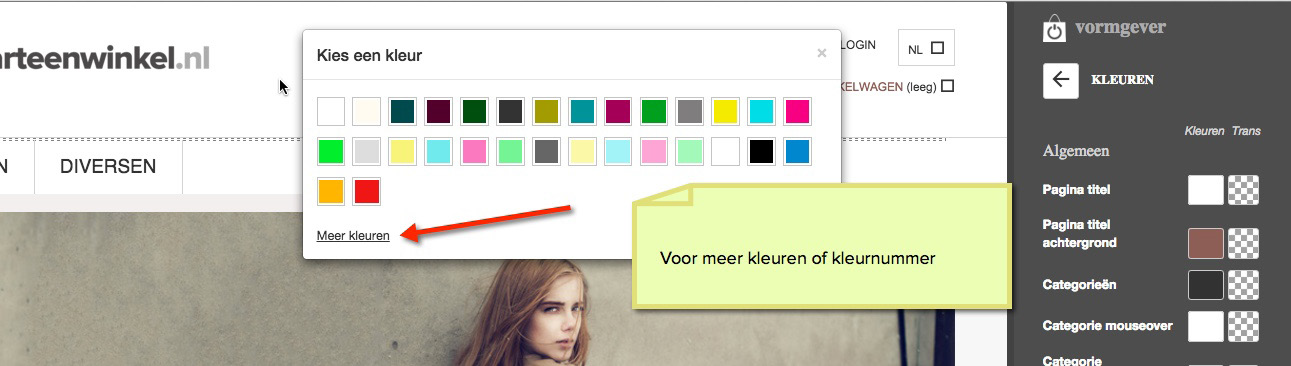
 De kleuren kun je aanpassen per element van de template. Je kunt hier de kleur van het lettertype,
achtergrond van het element en wanneer beschikbaar, ook voor de mouse over. Zit je kleur er niet
tussen en heb je de kleurcode kunnen vinden op het internet wat je wilt gebruiken. Geef deze dan
in bij ‘extra kleuren’.
De kleuren kun je aanpassen per element van de template. Je kunt hier de kleur van het lettertype,
achtergrond van het element en wanneer beschikbaar, ook voor de mouse over. Zit je kleur er niet
tussen en heb je de kleurcode kunnen vinden op het internet wat je wilt gebruiken. Geef deze dan
in bij ‘extra kleuren’.

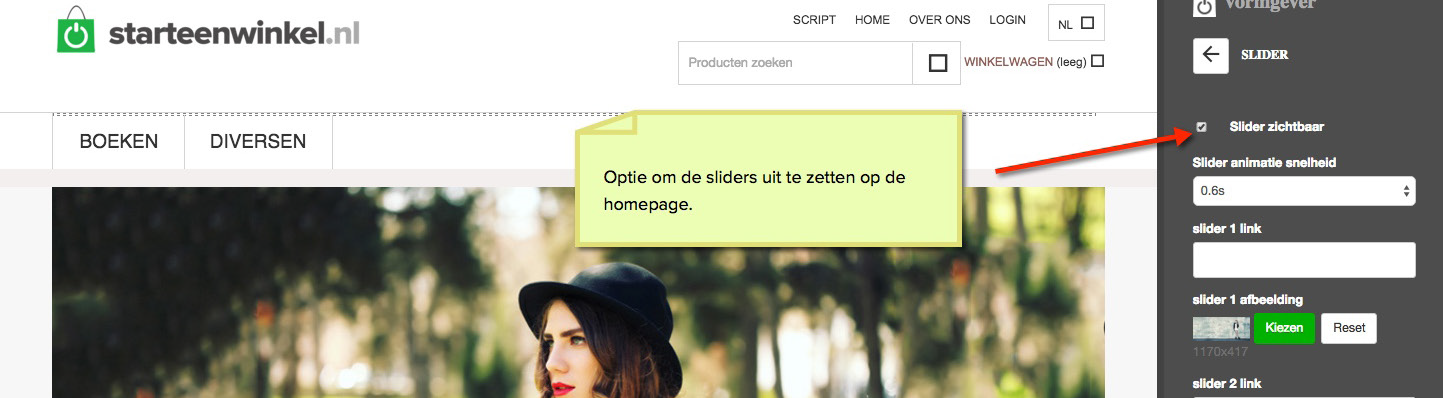
Je kunt er voor kiezen om een slider te tonen op je homepage of om deze uit te zetten. Wil je deze
niet tonen, zet deze dan hier uit. Wil je de snelheid van je sliders aanpassen dan kan dit hier ook.
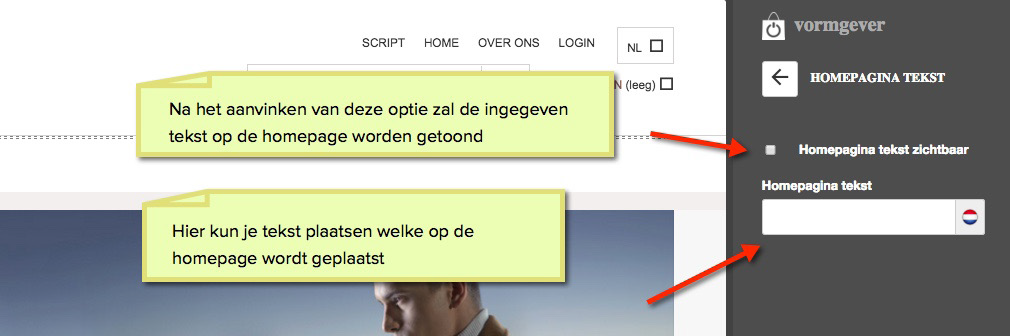
 Wil je graag een inleidende tekst toevoegen op je homepage dan kun je een tekst plaatsen bij de
menuknop Homepagina tekst.
Wil je graag een inleidende tekst toevoegen op je homepage dan kun je een tekst plaatsen bij de
menuknop Homepagina tekst.

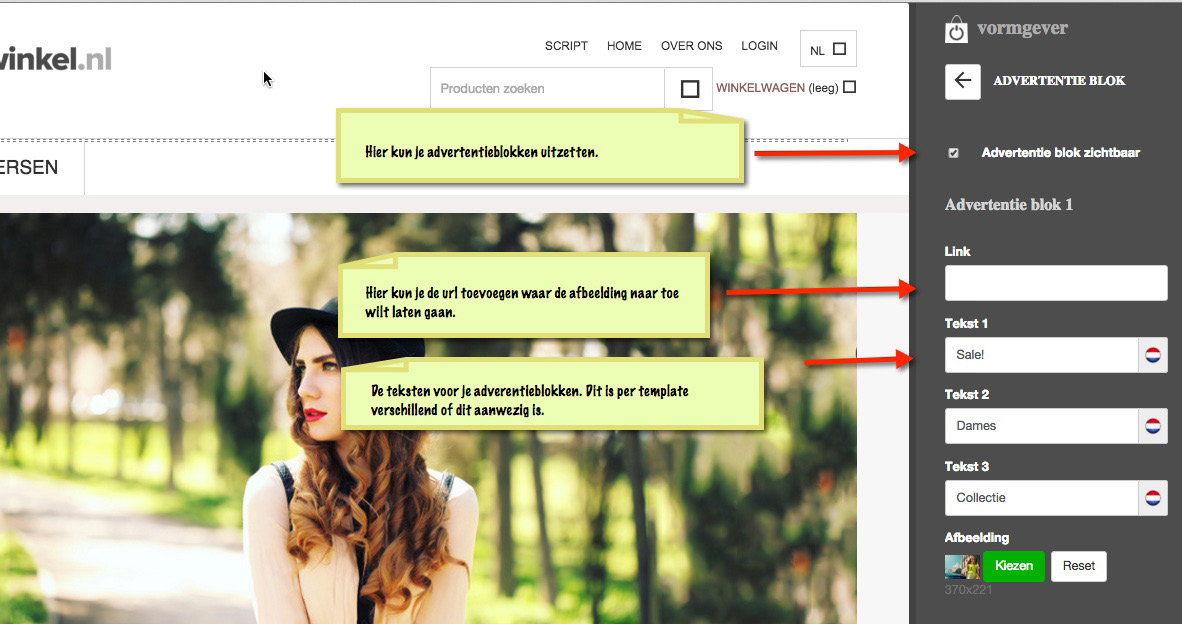
Je kunt bij de advertentie blokken ervoor kiezen om deze te tonen of om deze uit te zetten.
Wanneer je een advertentieblok wilt laten linken naar een bepaalde pagina, dan kopieer je de
doelpagina (url) uit en plakt deze in de lInk optie, zoals hieronder aangegeven.

4. Back up maken van je template
Wil je je template aanpassen in de HTML? Het is verstandig om dan eerst een back-up te maken
van je huidige template voordat je wijzigingen gaat doorvoeren. Onderin je scherm vind je de
functie ‘Maak een back-up van je template’. Deze optie is alleen beschikbaar in de twee betaalde
versies van Starteenwinkel.nl. Je kunt maximaal 5 back-ups maken van je template.
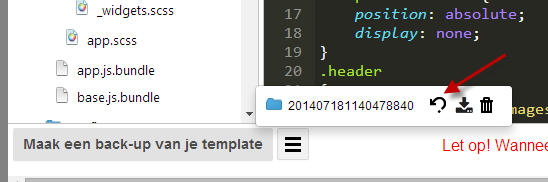
Als je terug wilt gaan naar de vormgeving van je eerder opgeslagen back-up, klik dan op het ‘go
back’ icoon. Je webshop wordt dan teruggezet naar die betreffende back-up.
Het icoon ernaast zorgt ervoor dat je een zip-file kunt maken van je template en deze zip kunt
bewaren. Wanneer je aan het maximum aantal back-ups zit, dan kun je back-ups verwijderen met
het prullenbak icoon.
 Wanneer je je PRO template terug wilt zetten naar het oorspronkelijke begin, dan kies je voor de functie
‘Reset dit bestand naar de basisinstellingen’.
Let op: je bent dan wel al je eigen opgemaakte HTML en CSS kwijt! Je begint dan dus echt weer
met een schone lei.
Wanneer je je PRO template terug wilt zetten naar het oorspronkelijke begin, dan kies je voor de functie
‘Reset dit bestand naar de basisinstellingen’.
Let op: je bent dan wel al je eigen opgemaakte HTML en CSS kwijt! Je begint dan dus echt weer
met een schone lei.
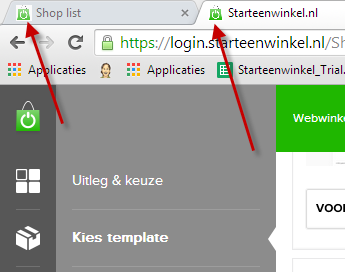
5. Wat is een favicon en hoe maak je die?
Een favicon is een kleine afbeelding (meestal van je logo) in de browser van je internetpagina, linksboven
in het tabblad van je internetbrowser. Het doel van de favicon is dat je bezoeker – wanneer
hij meerdere vensters open heeft staan – in één oogopslag kan zien welk tabblad bij welke website hoort.
 Een favicon maken is heel eenvoudig met een favicon creator. Starteenwinkel.nl heeft goede ervaringen met
de favicon creator van http://www.favicon.cc/. Heb je inmiddels een favicon gemaakt? Dan kun je deze uploaden in de backend van je webshop.
Je kiest voor de optie Import Image, kiest je bestand en klikt op Upload Logo.
Een favicon maken is heel eenvoudig met een favicon creator. Starteenwinkel.nl heeft goede ervaringen met
de favicon creator van http://www.favicon.cc/. Heb je inmiddels een favicon gemaakt? Dan kun je deze uploaden in de backend van je webshop.
Je kiest voor de optie Import Image, kiest je bestand en klikt op Upload Logo.
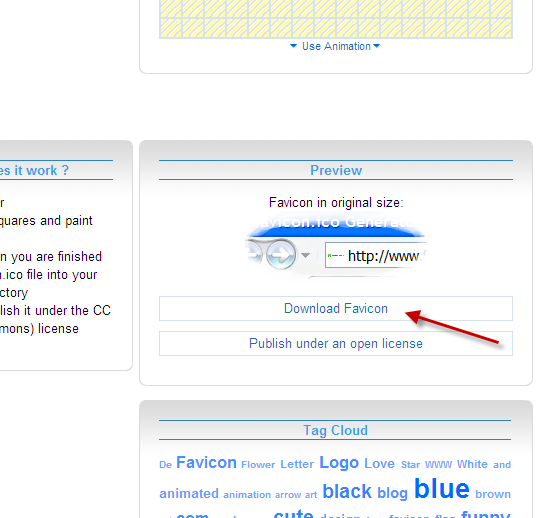
 Daarna klik je op de optie Download Favicon. Je nieuwe favicon kun je terugvinden in de map Downloads.
Je kunt de favicon toevoegen aan je template bij Vormgeving > logo/favicon. Het kan soms even duren
(lang) voordat je favicon wordt getoond in je venster.
Daarna klik je op de optie Download Favicon. Je nieuwe favicon kun je terugvinden in de map Downloads.
Je kunt de favicon toevoegen aan je template bij Vormgeving > logo/favicon. Het kan soms even duren
(lang) voordat je favicon wordt getoond in je venster.
6. Werken met HTML code in de templates
Om een lettertype grootte aan te passen in je template, is kennis van HTML of CSS nodig. We
leggen je hier in het kort uit hoe je dit op de juiste wijze kunt aanpassen.
Ons content management systeem (CMS) werkt het best met Google Chrome. Daarom maken wij
bij de uitleg van Element Inspector ook gebruik van Google Chrome.
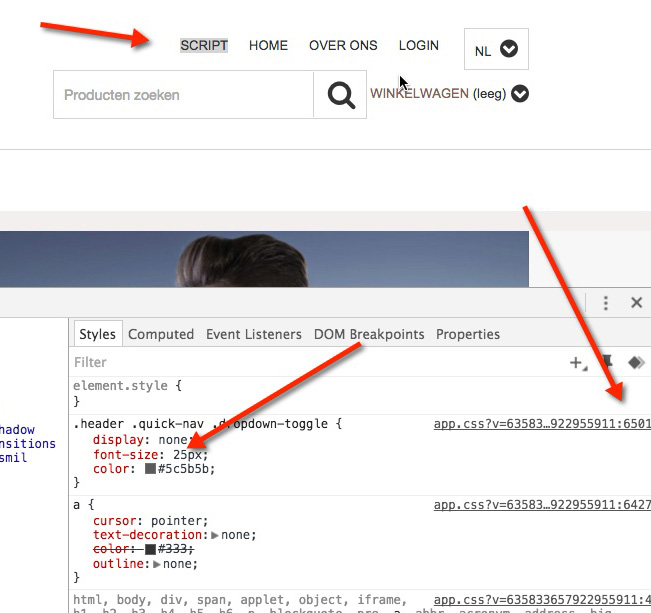
Ga naar de ‘voorkant’ van je webshop (wat de bezoekers zien) en klik met je rechtermuis (voor
Mac gebruikers Ctrl + click) op de plek waar je het lettertype wilt aanpassen. In het menu dat
verschijnt, kies je voor de optie Element Inspecteren. Je beeldscherm zal nu worden opgedeeld
in twee helften. De bovenkant is je webshop en de onderkant de HTML en CSS van je webshop.
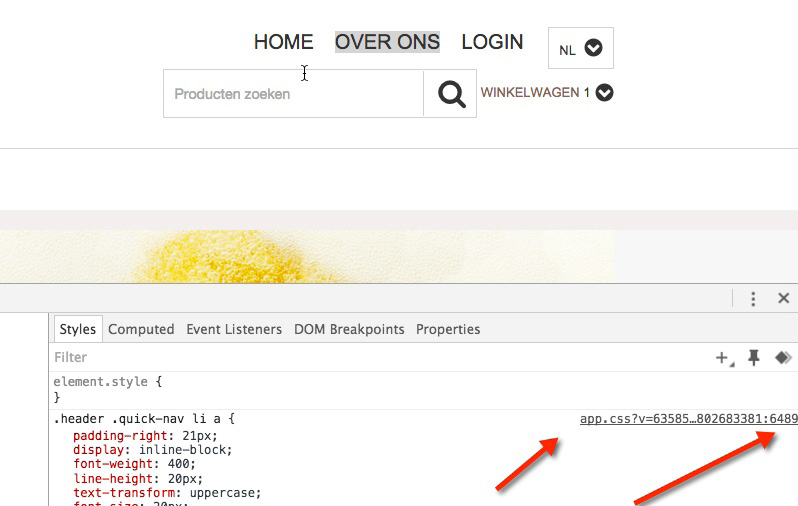
We geven een voorbeeld: je wilt graag je lettergrootte aanpassen. Je klikt met je rechtermuis op
de tekst van categorie ‘Boeken. Rechts onderin zie je nu de font-size verschijnen van je tekst

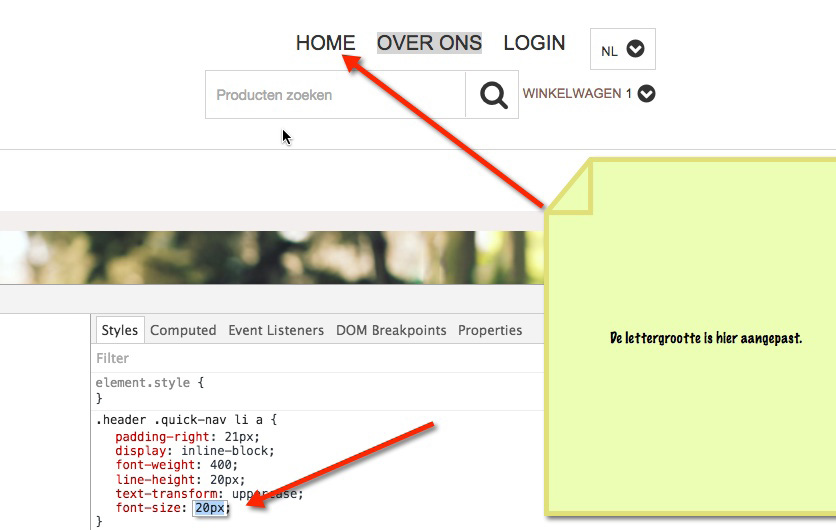
 Wanneer je nu de lettertype grootte (fontsize) aanpast dan zie je dat deze zich aanpast naar de
jouw gewense lettertype grootte. Is het resultaat naar wens?
Wanneer je nu de lettertype grootte (fontsize) aanpast dan zie je dat deze zich aanpast naar de
jouw gewense lettertype grootte. Is het resultaat naar wens?
Pas dan de HTML code aan: Als het gewenste effect is bereikt dan kun je dit aanpassen in de app.css. Je ziet rechts
een regel die begint met app.css. Dit is het bestand waar je moet zijn om het in de CSS aan te passen. De regel waar je
dit in aan kunt passen wordt aangegeven achter de dubbele punt: In dit geval is het regel 6489.

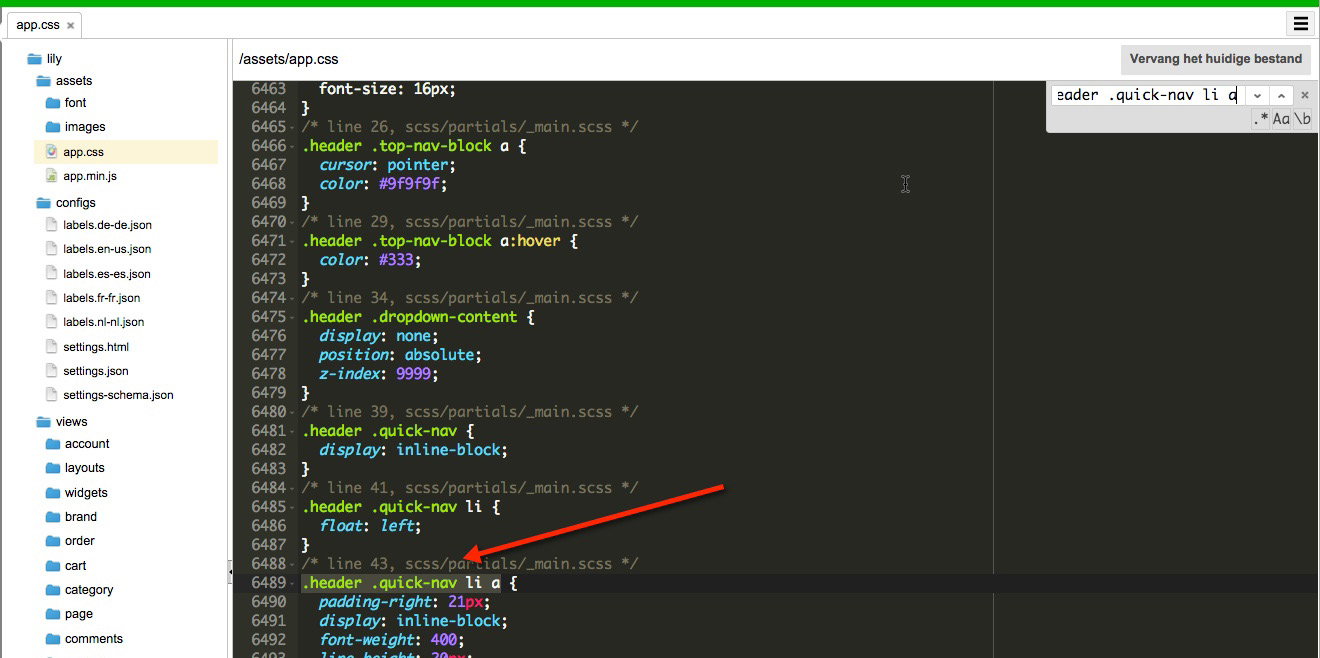
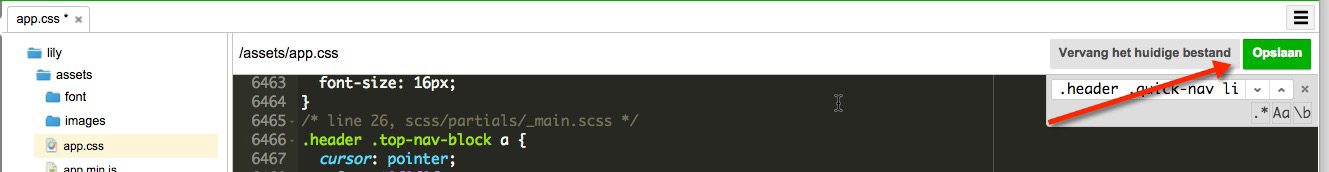
In de backend (de ‘achterkant’ van je webshop) ga je naar Vormgeving > Template
Editor, kies je het bestand app.css en je past nu op regel 6489 de kleurcode aan.


Heb je na het lezen van deze handleiding nog vragen? Mail of bel het supportteam van
Starteenwinkel.nl via info@starteenwinkel.nl of tel. 0299-200850.